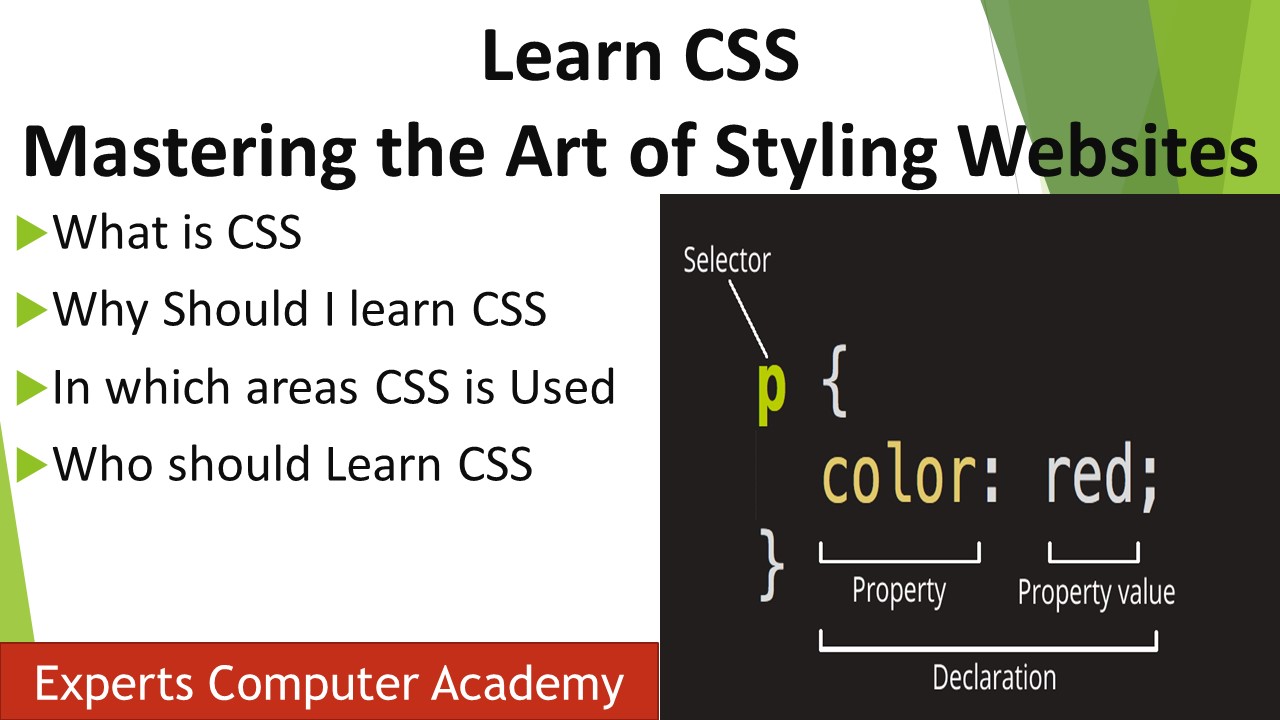
What is CSS?
CSS, or Cascading Style Sheets, is a style sheet language used to describe the presentation of a document written in HTML. It dictates how HTML elements should be displayed on screen, in print, or spoken by assistive technologies. By defining colors, fonts, layouts, and other visual aspects, CSS enhances the aesthetic appeal and user experience of websites.
Why Should I Learn CSS?
- Enhanced Website Aesthetics: CSS enables precise control over the visual appearance of web pages, allowing you to create visually stunning and engaging websites.
- Improved User Experience: Well-designed CSS layouts and styles contribute to a better user experience by making websites more intuitive, accessible, and responsive across devices.
- Efficient Maintenance: Separating content (HTML) from presentation (CSS) facilitates easier maintenance and updates, as changes to styling can be made globally through CSS without altering HTML structure.
- Compatibility and Adaptability: CSS ensures consistent rendering of web pages across different browsers and devices, promoting compatibility and adaptability to varying screen sizes and resolutions.
In Which Areas CSS is Used?
- Web Development: CSS is an integral part of web development, used to style and design websites, web applications, and user interfaces.
- Responsive Design: CSS plays a crucial role in creating responsive layouts that adapt seamlessly to different screen sizes, ensuring optimal viewing experiences on desktops, tablets, and smartphones.
- UI/UX Design: CSS is essential for crafting intuitive and visually appealing user interfaces, enhancing user interaction and engagement with websites and applications.
- Print Styling: CSS can be utilized to define styles for printing web pages, allowing for customized print layouts and optimized printing experiences.
Who Should Learn CSS?
- Web Developers: Aspiring and experienced web developers looking to create visually appealing and user-friendly websites should learn CSS to master the art of styling web pages.
- UI/UX Designers: Designers interested in creating captivating user interfaces and enhancing user experiences should familiarize themselves with CSS to implement their design visions effectively.
- Digital Marketers: Understanding CSS enables digital marketers to optimize website aesthetics and user experience, contributing to improved engagement and conversion rates.
- Content Creators: Writers, bloggers, and content creators can benefit from learning CSS to style their content effectively, making it more visually appealing and engaging to readers.
Summary of Contents for Learning CSS
In conclusion, learning CSS is essential for anyone involved in web development, design, digital marketing, or content creation. By mastering CSS, you gain the skills to create visually stunning, responsive, and user-friendly websites, thereby enhancing your professional capabilities and opportunities in the digital realm.